Introduction
Overview
What is Spark?
Spark is a set of tools that make video on your site more exciting and fun. These features increase CTR, user engagement and monetization of your online video assets.
- Video Preview turns your static video thumbnails into animated previews of the video.
- In-Player Thumbnails adds instant preview of video on your video player's seek bar.
- Watch Next offers suggestions for next videos to watch inside the player window.
- Smart Auto-Play increases video views by auto-playing video on both desktop and mobile platforms in a user-friendly and compliant way.
- Floating player dynamically resizes the player, allowing the user to continue watching while scrolling.
- Image Preview turns static image thumbnails into an animated slideshow of images in the linked article.
How do I implement Spark on my site?
All Spark features require one line of code on your site.
Simply include the following JavaScript in the <head> of
your site and in any iFrames that contain a video player, including your customer ID. Note that it is loaded
asynchronously.
Will adding Spark to my page affect my control over my site? Do I need to interact with Spark support if I need anything?
Adding Spark to your site leaves you in full control over its deployment, activation and appearance. You can make any changes yourself, in real-time and without even contacting Spark support.
- Zero dependencies: Spark does not create any dependencies inside your page. You can simply remove Spark JS at any time, no need to consult with Spark support. Removing the Spark JS will not have any impact on your site; pages will simply look and feel like the did before you added Spark.
- Complete control over loading process: You have total control over how the Spark JS is loaded on your page. See here for details.
- Self-service 24/7 control: Spark portal has a simple on/off switch that controls all Spark features. In one click, you can enable or disable Sprak on your site. You can access the portal 24x7, even from your mobile device.
- Granular control: Every Spark feature can be enabled or disabled on specific platforms, browsers and URLs. For example, you can choose to enable Spark only on a certain section of your site and only on desktop.
- Flexible appearance: Every Spark feature can be customised to look and feel as you wish. For example, you can configure when Watch Next recommendations will appear, what they will include and what they will look like.
- 24x7 support - if you still need it: As mentioned, you are in full control of how Spark is loaded, enabled and displayed. In case you want to talk to Spark support team, they are available 24x7 via webchat, WhatsApp, Skype, phone and email.
Running on staging
It is sometimes you would like to add the JS code to your staging or
development environment. It is important to know that some Spark features
may *appear* not to work initially, but this is normal in a staging
environment.
See how
Video Previews and
Watch Next recommendations
behave in a staging environment, which does not have traffic from real users.
Note that you need to provide our support team with
an access to this environment in case you still require some help with the
integration.
Can I control which features are active on which production pages?
Yes. Running on production is the best way seeing Spark in action. In case you would like it to run only in limited pages before activating it on the entinre website, there are two ways of doing so:
- Putting the code only on a single or some pages
- Limiting the Spark features availability in the control panel. In the 'Activation rules' section, you can easily enter specific URLs you want to include or exclude. Spark will work only on URLs you specify. If you have questions, ask our Support team for help.
Does the Spark JavaScript affect page load time or performance?
Spark is designed to never slow down your page, or become a single point of failure in any way:
- Delayed loading: By default, Spark is loaded only after your page has finished loading.
- Asynchronous loading: Spark is loaded async so it never delays any other elements on the page.
- Controlled loading: the Spark JS is loaded in stages, and gives
you tools to control the loading process.
- Phase 1: Initially, a tiny 5kb JS file is loaded async. This JS file will load the complete Spark JS when instructed, in phase 2 below:
- Phase 2: the complete Spark JS is loaded async by default
after a 'pageload' browser event. You may also customize when it will
be loaded: using a configurable timeout, a configurable browser event,
or an external event (Spark JS listens for
window.dispatch(new Event('init_spark_load'))event and will load the complete package once triggered).
- Variable size: The JS size is between 100-250KB, depending on required configuration.
- Effective caching: The JS stays cached in the browser, so it is instantly loaded when user navigates to additional pages in the website, with no additional network traffic.
- Flexible hosting: You can choose if you prefer the Spark JS to be served from Spark CDN, or from your own CDN. Click here for details.
- Lean reporting: Spark sends performance metrics and status updates to Spark servers. These reports are usually under 1kb and are not critical or blocking. Note that even if the browser's network tab reports they take time to upload, they do not impact page loading speed in any way.
What happens if the JavaScript fails to load?
Nothing. Your site will work normally. The JS is loaded asynchronously. If it fails to load altogether your site continue to work just as it did before Spark as added.
Some of my users have really old mobile devices which are incompatible with Spark. Can I prevent Spark from loading on these devices?
Yes. You may exclude any mobile operating system you choose using the control panel.
Can I host the JavaScript on my servers?
Yes. But in order to make sure your users get the most up to date version of
the JS, make sure you are polling Spark servers for the latest JavaScript
every 5 minutes. This can be done easily with a cron job. Example for
cron implementation:
5 * * * wget https://player.h-cdn.com/loader.js?customer=[customer ID] -O /var/www/website/js/loader.js
In addition, make sure cache control max-age attribute is set
to 5 minutes as well. It should look like:
Cache-Control: max-age=300
See the
Spark API document
for details.
Can I see Spark in action on my site without development?
Yes. Install the Spark Configurator. It adds the Spark JS to your local browser. This will allow you to instantly use and customize all Spark features on your site. See the Configurator section for details.
My R&D is planning to implement these features, I don't need Spark.
You can benefit from Spark even if you plan on developing similar features in the future.
- Instant benefits: Spark can be active on your site 5 minutes. There is no need for you to wait for your current development queue to clear up, then for development time, QA time etc.
- Quick feedfback: Use Spark to see if the features you intend to develop deliver the expected benefits. If they don't, you can simply avoid developing them altogether - saving your valuable time and money.
- Development focus: Using Spark means your R&D team can focus on your core business: design, monetization and editorial improvements. Furthermore, Spark will always keep up with latest video technologies, so you don't have to spend development time on keeping up.
- Development cost savings: Developing and testing features similar to Spark by your own team will take many man-months. You can save all this effort by simply adding the Spark code to the site.
- Operational cost savings: Even if you develop features similar to Spark by your own, operating these features comes at a cost (for example: engineering time to maintain the code, servers, storage, bandwidth). Spark ongoing costs are more competitive than your own operational costs.
Does Spark support localization/multiple languages?
Yes. Spark uses a few text strings as part of the UI (For example: "Unmute",
"Cancel").
The default language is English, and Spark includes built-in localization
for several languages. If your site is in one of the built-in languages,
simply select it in your control panel.
You can easily edit strings and/or translate Spark to your local language.
In case you have a multi-language site, Spark identifies the site's
language as seen by the user and automatically switches the UI for that
user to the correct language.
Compatibility
Will Spark work on my native Android and iOS apps?
Yes. Spark is implemented in native mobile apps using a simple SDK.
Is Spark compatible with my online video platform (e.g. Brightcove, Kaltura, Ooyala?)
Yes, Spark CDN can work with online video platforms, specifically:
- Brightcove: Supported. See the Github page for Brightcove integration
- Kaltura: Supported in HTML5 mode. See the Github page for Kaltura integration
- Ooyala: Supported in HTML5 mode.
Will Spark work with my existing video player?
Yes. Spark works with any video player (e.g. HTML5 players, JWPlayer, FlowPlayer, TheoPlayer, Shaka player, Kernel Player...).
Will Spark work with any web browser?
Yes. Spark works with any desktop or mobile web browser.
Can I use Spark if my site only includes embedded YouTube, Vimeo or DailyMotion videos?
Spark is designed to give your users a high quality, YouTube-like experience for your own videos that are hosted on your site. Spark features do not work on YouTube, Vimeo or Dailymotion embeds.
Does Spark meet W3C accessibilty standards?
Yes. Spark fits inside your existing page and player.
Pricing and billing
Spark packages
How much does Spark cost? Do you offer a free version?
Spark no longer offers a free version. Spark premium pricing is based on monthly packages. Packages start at $250 per month. There is no commitment, you may cancel your package anytime, without talking to anyone.
How much do different Spark features cost?
See the pricing table for details.
Can I test it for free?
Yes. After signing up for Spark, you may test in on your staging environment for 7 days for free. Testing on production requires a premium account for the first month.
What does the monthly premium package include?
The Spark monthly package includes the following components:
- Spark features: The package includes usage of different Spark features you have selected (e.g. Video previews processing/delivery, Spark CDN traffic, Ad Engage recovered ads etc.)
- 24x7 human support: Spark maintains a 24x7 network operations center (NOC) manned by Spark engineers. You may contact the NOC at any time via Skype or toll-free phone.
- Site monitoring: If you opted to use the Hotline service, the Spark support team will alert you with a detailed description about detected issues by phone and/or email.
Payment and billing
Will Spark remind me when my account balance is low?
Yes. When your account balance goes down to 15% of the balance you had after
your last payment, Spark will send you an email to remind you to add funds
to your account.
For example: If your previous balance was $200 and you added $800, you will
receive an email when your account balance reaches $150.
Can I have Spark Auto-Recharge my account when my balance is low?
Yes, you may configure Auto-Recharge in your billing section. You may select to be automatically charged to your account. This will ensure that Spark will always be active on your site.
What happens when my account balance reaches zero?
If your balance reaches zero, all Spark features will stop working.
Your site will appear and behave just like it did before you added Spark.
You will also receive an email notifying you that your balance is zero, with
a link to the billing section on the control panel.
What happens if I have sufficient balance in my account, but I go over the limits of my current package?
If you go over the allowed limits of the package you signed up for, you will be charged overage fees based on your rate card. If Spark sees that your overage fees are such that it would make more sense to upgrade your package (meaning - your total payment will be lower with a larger package), Spark will switch you over to the more economical package in the next billing period and notify you accordingly.
Video Preview
General
What is Spark Video Preview?
Spark Video Preview provides your user with engaging Video Previews instead of static images. Spark automatically finds links to videos on your page, and generates short video previews which are displayed when the user passes his mouse over the thumbnail.
What are the benefits?
A video preview is more engaging and increases CTR on video articles.
- Value to publisher: Video thumbnails generate additional video views, which in turn increase number of displayed ads and improve monetization.
- Value to end-user: The user is able to instantly see a preview of the video content ahead, allowing them to evaluate if the video is interesting.
Do Spark Video Previews work on mobile web browsers?
Yes. Spark Video Preview works on any mobile web browser. Since there is no mouseover event in mobile, Spark Video Previews are activated when the thumbnail reaches the middle part of the screen, and stop when the thumbnail is scrolled away from the middle.
Do I need to generate or host the video previews?
No. Spark will automatically generate and host the Video Previews using your original video file.
Do Video Previews displayed count as page views?
Previews are displayed as an overlay on the existing page and do not count as extra page views.
Does using Spark Video Previews create any extra load or overhead on my existing infrastructure?
Spark adds a negligible amount of overhead. In order to generate each
Video Preview, a single Spark server will download the only the parts
of the video required to generate the Video Preview from your CDN.
This happens automatically, as soon as a new video is added to your site,
and is equivalent to less than one additional user watching the video.
The Spark server that downloaded the video will generate the Video
Preview and distribute it to other Spark servers. This process is
transparent and does not increase your monthly bill.
Does Spark offer special code for homepages which only require Video Previews?
Yes. Spark can create a customised, small JS file to include on your homepage. Contact Spark support for details.
How long do Spark servers keep Video Previews cached for?
Spark servers keep specific Video Previews cached for as long as possible, based on usage frequency and storage considerations. If a Video Preview is missing, it will be re-generated for next users to enjoy. In any case, the overhead is negligible.
Why don't I see working Video Previews on my test page?
Since Video previews are delivered from Spark servers, they will be
displayed only after they are generated and stored.
In a production environment, Video Preview generation is triggered
automatically the first time a user watches a video. If you are testing in a
staging environment, Video Previews will not work instantly, since they have
not been generated yet.
In order to generate Video Previews, watch the videos on the page. This will
trigger Video Preview generation on Spark servers. Wait a few minutes,
then refresh the page and try again.
Note: You can use Spark's debug mode to
troubleshoot Video Previews.
How does Spark know what video to use in order to generate the Video Preview?
Spark Video Previews work out of the box for links to video articles or files. No additional configuration is required. Videos are selected as follows:
- Automatic detection: Spark JS code automatically detects video played in each URL, and uses it to create a Video Preview that is shown on links that point to that URL. This is the default configuration.
-
Manual configuration: If you wish to configure Spark
to generate Video Previews from specific videos, simply add an attribute to
your HTML tag as follows:
<a href="link to page containing video" spark_ve_preview="video.MP4/M3U8/F4M/MPD"></a> wherevideo.mp4is the URL of the video inside the linked article that will be used to generate the preview.
An example of using this attribute.
Manual configuration is also useful in case you want to display a Video Preview on a non-video element (for example, if you have an image of a video player, but the video player itself is loaded only when user clicks the image.)
Note: automatic detection will be disabled for HTML tags which include this attribute.
Can I disable video previews on specific thumbnails?
You can disable Video Previews on specific videos by adding the following attribute to your HTML tag as follows:
video.mp4 is the URL of the video inside the linked
article that you don't want to generate the preview for.This will instruct Spark to not generate a preview for the video in the linked article. Your existing static thumbnail will be displayed.
How do Video Previews play? What video player is used?
Video Previews are displayed by the browser's internal video player. There is no need to load a video player in order for Video Previews to be displayed.
Do Spark servers store copies of the original video after generating Video Previews?
No. Spark servers use the original videos only to generate Video Previews. Once the Video Preview is ready, the Spark server deletes the original video.
Can I delete (purge) Video Previews which have already been generated?
Yes, simply go to the content purge section on your control panel, choose
which Video Preview(s) you want to purge and click the "Purge" button.
Video Previews will be purged within a few minutes. New Video Previews will
be automatically generated as soon as users start watching the original
videos.
How does Spark generate a new Video Preview?
Spark uses multiple algorithms to analyze your videos. These algorithms
create the most compelling preview from the full video based on viewing
information.
A Video Preview is made out of a few short video segments called 'slices'.
Spark uses the duration of the original video in order to select one out
of three default rules for Video Preview generation:
- Very short videos (under 1 minute): 4*1.5sec slices, for a total duration of 6 seconds.
- Medium videos(1-20 minutes): 6*1.5sec slices, for a total duration of 9 seconds.
- Long videos (over 20 minutes): 10*1.5sec slices, for a total duration of 15 seconds.
How long does it take for a new Video Preview to be generated?
It takes about few minutes from the first time a video is requested by the first user until the Video Preview for that video becomes available and users start seeing it.
Do I need to do something to trigger generation of new Video Preview?
Video Previews are generated automatically as soon as the video is viewed for
the first time. No action is required on your part.
In case you still want to trigger generation (for example, as soon as a new
video is uploaded) you can do this via a simple HTTP API - see the
Spark API document
for details.
What happens if Video Preview generation is slow or if it fails?
If a Video Preview is not available (e.g. a new video was just uploaded, but the automatic Video Preview for that video was not fully generated yet), the existing static image will be used on mouseover.
On certain videos, the Video Preview that appears is of the preroll ad and not the video. Why, and how do I fix this?
This is a simple configutation issue. To avoid creating Video Preview for ads, Spark includes a predefined list of video ad servers to ignore, and your ad server is not in the list. Make sure you exclude your ad servers in the Spark control panel. This will ensure Spark will generate the correct Video Previews.
Will Video Previews work on new browser versions which block video auto play?
Yes, Video Previews work out of the box on all browsers.
Safari (from version 11) and future versions of Chrome (from version 64
expected around January 2018) will block auto-play of videos. This blocking
is not relevant to Spark Video Previews, for two reasons:
- Video Previews are triggered by user action: Spark Video Previews are typically not auto-played, but start playing when the user hovers over the link ('mouseover' action).
- Auto-Play is only blocked for videos with sound: You may set Spark Video Previews to auto-play. Since they are are muted and do not include an audio track, the block is not applicable.
Does Spark require access to high resolution versions of my original videos?
Spark does not require access to high definition versions of your video. Even 360p or 480p versions are sufficient in order to create Video Previews.
My content is protected using tokens and/or DRM. How does this impact Spark?
Spark servers need to be able to access videos on your site in order to generate video previews. When video chunks are protected, there are few methods in order to be able to fetch them, for example:
- Whitelist Spark servers: Whitelisting a few Spark servers will allow them to fetch video from your existing CDN and generate the Video Previews. The list of server IP addresses to whitelist can be found in your Spark portal.
- Receive a token from the existing system: Spark servers request a token (via API) from your existing CDN, and use this token to fetch the video from it.
- Generate a token on Spark servers: Spark servers generate the token, and use it to fetch the video from your existing CDN. This mode requires you to share the token generation algorithm with Spark.
In any case, this is a simple implementation step. Contact us to find the best solution for your specific needs.
What happens if my content is geo blocked?
During the implementation/testing stage: To be able to check that
Spark code works as expected on your site, Spark engineers need to be
able to access it. Since they are not in your designated geo, they will
provide you with a few IP addresses to whitelist.
For production:, you should allow additional Spark servers access to
your geo blocked videos. The list of server IP addresses to whitelist can
be found in
your Spark portal.
What configuration options are available?
You can configure how Spark Video Previews are generated, when they become active on the page, and how they are displayed. For the most up-to-date set of options, see login to your control panel
- Activation settings: You may configure where and when Video Previews will be activated.
- Generation settings: You may configure offset from video start for first preview slice, preview slice duration, number of preview slices and preview size in pixels.
- Display settings: You may configure the type of animation displayed while Video Previews are loaded (image grow or line loader) and the preview size to be displayed. Line/border style and colors are configurable. You can also define auto-zoom for small thumbnails and a timer to be displayed if the user hovers over the preview for over X seconds.
How big is a typical Video Preview file?
Video Preview files have different sizes depending on the duration of the preview, its size in pixels and if it is used for mobile or desktop. Sizes vary between 100 and 400kb.
When are Video Previews loaded? when the user watches them, or when the page loads?
You can control the behavior using the Spark control panel to decide if Video Previews are loaded on demand (when user mouses over the thumbnails, for example), or if they are pre-loaded when the page is loaded so that they are instantly available when the user mouses over.
Can I have access to Video Previews using API?
Yes - see the Spark API document for details.
Auto-Play
Can I configure Video Previews to start automatically?
Yes. The Auto-play option allows you to automatically trigger Video Previews after a given interval. When Auto-play is enabled, random Video Previews within the viewable page will randomly start playing, even if the user does not mouseover. This draws the attention of the user to those videos.
Dynamic sizing
Can I adjust Video Preview size to make it more noticeable?
Yes. Video Previews can either appear at the exact size of the existing thumbnail, or re-size automatically as follows:
- Percent based zoom: You may configure Video Previews to play on mouseover using a larger size than the original thumbnail. This makes Video Previews even more engaging.
- Auto-zoom for small thumbnails: If your site has both small and large thumbnail types, you may configure Video Previews to play on mouseover using a larger size than the original thumbnail only for small thumbnails. This makes Video Previews more engaging than showing them on a very small thumbnail.
You can configure these settings in Spark portal.
Dynamic sizing
How can I mark thumbnails so users can see they are previews?
In case your thumbnails don't include a play icon, you can configure Spark to add an overlay play icon on your thumbnails in your Spark portal.
Where can I see live examples?
See here.
In-player Video Thumbnails
General
What are In-Player Video Thumbnails?
This feature provides seek functionality with Thumbnails to find the desired video location.
Will the Spark Video Thumbnails work with my existing player?
Yes. Spark Video Thumbnails are compatible with any video player.
Do I need to generate or host the thumbnails?
No. Spark will automatically generate and host the thumbnails from your original video file.
Does using Spark Video thumbnails create any extra load or overhead on my existing infrastructure?
To generate Video thumbnails for each video, a single Spark server will
download the video once from your CDN. This is equivalent to one additional
user watching the video and as such is totally negligible overhead.
The Spark server that downloaded the video will generate the Video
thumbnails and distribute them to other Spark servers. This process is
transparent and does not increase your monthly bill.
Does Spark require access to high resolution versions of my original videos?
Spark does not require access to high definition versions of your video. Even 360p or 480p versions are sufficient in order to create Player Thumbnails.
What happens if my content is geo blocked or protected with DRM?
Spark servers need to be able to access videos on your site in order to generate thumbnails. See here.
Do Spark servers store copies of the original video after generating Player Thumbnails?
No. Spark servers use the original videos only to generate Player Thumbnails. Once Thumbnails are ready, the Spark server deletes the original video.
Can I have access to Player Thumbnails using API?
Yes - see the Spark API document for details.
Visual Timeline
What is the Visual Timeline?
Visual Timeline is an Player Thumbnails option which displays selected
thumbnails under the seek bar. This allows the user to get a high level view
of the video and instantly seek to the interesting section, without having
to manually hover over the seek bar.
Visual Timeline is compatible with the following video players: Spark
Player, VideoJS and JW Player.
Full Frame thumbnails
What are full frame thumbnails?
Spark can disaplay thumbnails on the entire player window. This
delivers an amazingly responsive seeking experience.
When dragging the seek bar, the user can instantly see a high-speed full
screen version of the video and decide when to stop dragging and resume
normal viewing.
When seeking to a new location, the user sees a greyed out image of the
video in the target location. The loader appears on top of this image; this
effectively makes seeking feel instant, because the user already sees an
image.
Watch Next
General
What does this feature do?
This feature provides your user with recommended videos to watch, displayed while the current video is still playing. The user can decline the suggestion, click the suggested video to see it, or do nothing - in which case, the suggested video will automatically be loaded at the end of the video that is currently playing.
What are the benefits?
Video suggestions are engaging and increase video views.
- Value to publisher: Suggested videos generate additional page and video views, which in turn increase number of displayed ads and improve monetization.
- Value to end-user: The user is able to instantly see relevant suggestions for other videos on your site.
Where do the suggested videos come from?
Suggestions for next videos come from one of the following:
- Automatically: Spark generates recommendations based on video viewing statistics it collects automatically. This mode is the most popular and does not require any development or special configuration.
- Programatically: If you have your own recommendations, you can send them to Spark via a simple API - see the Spark API document for details.
- Page scraping: By collection existing suggestions that already appear on the page. This requires manual configuration to let Spark know how to identify the existing recommendations on the page.
How does Spark decide which videos are NEW, RANK and HOT?
Spark uses different methods to categorize videos for Watch Next suggestions:
- New: Videos which have just been uploaded and processed by Spark.
- Ranked as popular: Videos with most views in past week, that have also been viewed in last 24 hours.
- Hot/Trending: Videos with most views in past 24 hours, where Spark detected that views have been increasing in the past 6 hours.
Does Spark take into account videos from different categories?
Yes. You can configure Spark Watch Next suggestions do not include videos only from the same category (for exampe: a user watching a sports video will see only popular, new or trending sports videos).
Does Spark take into account videos that the user already saw?
Yes. Spark Watch Next suggestions do not include videos that the user has already seen.
Why don't I see any Watch Next recommendations on my test page?
Watch Next selects recommendations from a database of watched videos.
Typically, testing on staging does not create a database large enough to
derive recommendations from, so you might not see any Watch Next
recommendations. This is normal and expected. Contact Spark support for a
'dummy' static list of recommendations to be displayed in your staging
environments.
In production, there are always sufficient video views in the Watch Next
database, and Spark displays recommendtaions.
Note: You can use Spark's debug mode to
troubleshoot Watch Next recommendations.
In-play suggestions
Can I configure the design and behavior of the recommendation window?
Yes, this is possible using the Spark portal. By default, recommended videos will be displayed 30 seconds before the end of the video that is currently playing.
Post-video suggestions
Can I configure the behavior of the recommendation window?
Yes, this is possible using the Spark portal.
Smart Auto-Play
General
What does this feature do?
This feature increases video views on both desktop and mobile platofrms by auto-playing the video. Auto-play happens in a user-friendly way, which is also fully compliant.
How is Smart Auto-Play different than just normal auto-play?
Smart Auto-Play allows you to enjoy Auto-Play on one hand, with an unmuted, high intent user initiated ad on the other for maximum CPM. See this short step by step video to understand the Spark Smart Auto-Play process:
- Video Previews: Video Previews come alive as user scrolls down the page.
- Auto-Click timer: After viewing the preview for more than a configurable number of seconds, a timer counts down and then the browser navigates to the video page.
-
In the actual video page:
- Actual video starts playing, muted, with an 'unmute' overlay button.
- User taps to unmute the video. This means there is user intent to watch the video.
- When user taps, preroll loads, unmuted. This user initiated, unmuted preroll delivers the highest CPM.
- When the preroll ends, video starts from the same position, unmuted.
- If users pauses the video: Recommendations for next video are displayed. Each recommendation is a Video Preview.
- When video reaches end: Recommendations for next video are displayed. In this case an auto-timer is enabled to display the next video in the playlist.
Configuration
Can I disable Auto-Play when my users are on a cellular connection?
Yes, this is a simple configuration option in the Spark control panel.
Floating Video Player
General
What is a Floating Video Player?
Many web pages include a video player and text which requires the user to scroll to read the full article. When the user scrolls up or down, the player disappears from view. The Floating Player feature ensures the user continues to see a small player window in a fixed location on the page, even when the original video player is no longer visible.
What are the benefits?
The Floating Player allows the user an uninterrupted video experience even when they are scrolling through the page.
- Value to publisher: The Floating Player makes interacting with the page easier, and since the video player is always visible. This also increases monetization: increased video ad impressions, and ads are visible on-screen for longer.
- Value to end-user: The user is able to constantly see the video and read the article at the same time.
How does Floating Player increase monetization?
The Floating Player is visible even if the user scrolls the page. This improves monetization, because:
- Video ads are always visible: User can click the ads even while reading parts of the article which don't include the original video player.
- Video ads are visible for longer: Since the Floating Video Player is displayed when scrolling, ads that play are visible and don't play in hidden areas of the page.
- Users see more ads: When the user is reading the article, the video is more likely to play until the end, which means post-roll ads are more likely to be displayed and clicked.
Note: You can configure the Floating to show the actual video and the ads, or just the original content. By default, the Floating Player will show both.
Compatibility
Do I need to change my video player to use Floating Player?
Spark uses your existing player. You do not need to change anything on your site other than simply add the Spark JS code.
Is there a quick way to easily enable Floating Player on my site for testing?
Yes. Simply append '?hola_persistent_video=1' to any page URL and refresh. This will enable the Floating Player on that page. Try this both on desktop and mobile browsers.
Configuration
Can I configure the default location and appearance of the Floating Player player?
Yes, these are configurable via the Spark portal.
My advertising provider only allows playing ads in the regular player. Can I use the Floating Player for the content but not for the ads?
Yes, simply adjust the activation rules in your Spark portal to exclude ads. Once you do, if the user is scrolling the player out of view while a video ad is playing, it will continue inside the original player window. After the video ad is finished and the actual video starts playing, the Floating Video Player will be activated.
Can the user move the Floating Player from its default location?
Yes, the user can drag the player to any location on the page, or close it. You may also set up the system to display the player in a fixed location via the Spark portal.
Where can I see live examples?
See here.
Image preview
General
What is Image Preview
Image Preview provides your user with dynamic image thumbnails instead of static images. Spark automatically finds links to images on your page, and plays a slideshow of the target images when the user passes their mouse over the thumbnail.
What are the benefits?
Image previews are more engaging and increases CTR.
- Value to publisher: Higher CTR on Image Previews generate additional views, which in turn increases number of displayed ads and improves monetization.
- Value to end-user: The user is able to instantly see a preview of the images in content ahead before clicking, allowing them to evaluate if the article will be interesting.
Do I need to generate or host the images used by Image Preview?
You only need to host the original image that are part of your article, just as you do today. Spark will automatically generate and host smaller versions used by Image Preview.
Do images seen as previews count as page views?
Previews are displayed as an overlay on the existing page and do not count as extra pageviews.
How long does it take for a new Image Preview to be generated?
It takes about 15-30 seconds from the first time a new article is requested by the first user until the new Image Preview becomes available and visible to users.
What happens if delivery of Image Previews is slow, or if it fails?
If an Image Preview is not available (e.g. a new image gallery was just uploaded, but the small versions of the images were not fully generated yet), the existing static image will be used on mouseover. In other words, your site will function normally, as it does today.
Compatibility
Do Spark Image Previews work on mobile web browsers?
Yes. Spark Image Preview works on any mobile web browser. Since there is no mouseover event in mobile, Spark Image Previews become activated when the thumbnail reaches the middle part of the screen, and stop when the thumbnail is scrolled away from the middle.
Position Memory
General
What is Spark Position Memory?
If you enable the 'Position Memory' feature, Spark will keep track
of each video's last position so that when the user returns to the same
video, it will continue from the same location.
Spark will show the last position on thumbnails pointing to the video,
similar to how this is displayed in YouTube.
Can user stop watching on one device, and continue from the same location in another?
Yes, but only if your site offers a sign-in mechanism that allows users to use it on different devices. Spark lets you use your own sign-in system to synchronize the position memory information across signed-in devices.
Configuration
Can I configure the way the Position Memory bar is displayed?
You can configure the height and color of the line used to indicate the last position using your control panel.
Spark Video Widgets
Spark Video Widgets increase video views on your site and are easy to embed into any part of your website.
YouTube-like Video Search Widget
What is Spark Video Search?
Spark Video Search allows your users to search for videos on your site and receive search results in a YouTbe-like format that they are very familiar with.
What sources can Spark Video Search use?
Spark Video Search can search for videos on your own site, videos on other sites in your network, and/or video of 3rd party sites - for example sites that reward you for referral traffic.
Can I have access to Video Search using API? How do I embed results into my site?
See the Spark API document for details.
YouTube-like Video Sharing Widget
What is the Spark Sharing widget?
Spark Video Sharing widget allows your users to share any video on your site using a familiar YouTube-like format. Users have the option to share the video at a specific location, so that when their friends click the link, the video will start at the specified location.
Where can I embed the Spark Sharing widget?
You can embed the Spark Video Sharing widget on any DIV in your site's HTML, and/or add a share icon on top of your video player. See the Spark API document for details.
Popular/New/Trending videos Widget
What is the Popular/New/Trending video widget?
This widget allows you to instantly add Popular, New or Trending videos to any location in your site. See the Spark API document for details.
Casting to TV screens
Description
What is TV casting?
Casting to TVs is a Spark feature that allows any player to project (cast) its video to a large screen, for example a smartTV, a ChromeCast device, an AppleTV etc.
What is special about Spark casting to TV? User can already cast their browser to the TV.
There is a big difference between casting a browser tab using the built-in
casting option, and between direct casting of the video from the player using
Spark.
Casting a browser tab mirrors images that are visible on the browser screen
to the TV. This results in very low video quality, high lag and freezes.
Effectively, the PC is not really casting a video, it is only sending a
series of screenshot images to the TV.
Casting using Spark means that the big screen device (e.g. Chromecast)
is directly and independently playing the video. This ensures high quality
(up to 4K) and smooth viewing. Furthermore, the user can close the browser
and/or the PC - the video will continue playing on the TV.
Compatibility
What browsers are supported?
- Google Casting/ChromeCast: Casting to TVs currently supports Chrome browser on any PC. Mac or Android platform.
- AirPlay to AppleTV: Casting to TVs currently supports Safari browser on Mac or iOS devices.
What big screen devices are supported?
Casting to TVs currently supports ChromeCast devices plugged to any TV. It
also works directly (no ChromeCast required) with many SmartTV models from
LG, Philips, Toshiba, Sony, Sharp, Vizio and others.
See this link
for an updated list of compatible SmartTVs.
Spark player
General
What is Spark Player?
Spark Player is a web video player based on the popular video.js open source project. It supports HTML5 and Flash videos. It supports video playback on desktops and mobile devices. The Spark player integrates all advanced features provided by Spark. Refer to the Spark player page to download its source code.
Do I have to use Spark Player in order to enjoy Spark featues?
No. Spark works with any video player, including but not limited to Spark player.
Is Spark Player free? What is the business model?
Spark Player uses a fair and simple business model: a fixed license cost per month, which includes 24x7 support. The price does not depend on the number of video views or ad impressions!
Hosting the player on your servers
Using the player from Spark servers allow us providing you the best support
service and fix problems on the player quickly. Once the player is working as
expected, and in order to increase the speed it is loaded on your website, we
will ask you to host it on your servers.
To host the Spark player on your servers you need firstly to download its
source code from the Spark servers. For example, use the following command to
download and store the player on the player directory on your
website:
wget http://player2.h-cdn.com/hola_player.js?customer=[customer ID] -O /var/www/website/player/spark_player.js
Once you have downloaded the source code, replace all the calls with the
following call:
<script src="//your.site.com/your/path/spark_player.js?customer=[customer ID]"></script>
The customer id is still required and should be preserved.
Spark Configurator
Description
What is the Spark Configurator?
The Spark Configurator is a Chrome extension that adds the Spark
JS to your local page. This simulates the deployment of the code on your
webserver.
The Configurator allows you to enable/disable different Spark features as
well as configure their look and feel. Changes are applied instantly to your
local browser.
The Spark Configurator is a development tool meant to do basic sanity testing
on the site, and does not replace the deployment of the Spark JS on the site.
How do I install the Spark Configurator?
Install the
Spark Configurator.
If you do not have a Spark account, you can still use the Configurator
using a built-in demo account.
If you have a Spark account, your CustomerID should automatically
appear. If it does not appear for any reason, enter it into the CustomerID
field.
Some of Spark features don't work well on my site with the Configurator. Why? Does this mean they will not work in production either?
The Spark Configurator is a development tool meant to do basic sanity testing
on the site, and does not replace the deployment of the Spark JS on the
site.
For example, in some cases, the Configurator is unable to add the Spark JS
Code to all the required sections of your page, causing some features not to
work. Obviously, when you add the code to the site, it will be added
correctly so all Spark features will work.
Some Video Previews on my page work, and others do not. Why?
This is totally expected, since Video previews need to be generated
on Spark servers first. When you are using the Configurator on a new
page or video, the Video Preview is not generated yet.
Video Preview generation is triggered automatically the first time a user
watches a video. In order to generate Video Previews, watch the videos on
the page. This will trigger Video Preview generation on Spark servers.
Wait a few minutes, then refresh the page - your Video Previews will work.
If you want to see the Video Preview generation process, enable the 'Display
hints on missing Video Previews' option inside Video Preview settings. You
will see helper messages on the thumbnails and experience the Video Preview
generation process.
Important:In production, Video Previews are generated automatically as
users naturally watch the videos, and the helper messages you saw never
appear.
Some of my videos have thumbnails and visual timelines, and some don't. Why?
This is totally expected, since Thumbnails need to be generated
on Spark servers first. When you are watching a video for the first time
the Thumbnails are not generated yet.
Thumbnail generation is triggered automatically the first time a user
watches a video. In order to generate Thumbnails, watch the video. This
will trigger Thumbnail generation on Spark servers.
Wait a few minutes, then refresh the page - your Thumbnails will work appear,
as well as the Visual Timeline (if you enabled it).
Important:In production, Thumbnails are generated automatically as
users naturally watch the videos.
I already have the JS code on the page. Can I use the Configurator to customize the look and feel of Spark?
Yes. The Spark Configurator will customize your local page. Local settings you enable on the Configurator will override any public settings already configured on the control panel. In order to apply the changes to all users, copy the settings to the control panel.
My page feels a little slow, is this because of the Spark Configurator?
Yes. The Spark Configurator is a development tool that also collects lots of
real-time debugging information. For example, in order to display real-time
progress for generation of Video Previews, the Configurator polls many Spark
servers every second, and constantly redraws multiple elements on screen; on
some machines, this can cause some lag.
Important: This kind of lag does not happen at all in production!!!
Spark CDN streaming
Fast Start
How does Spark make video start faster
Spark Video Acceleration uses a new way of streaming video from multiple
servers for a single video. The Spark algorithm selects the fastest
available server to deliver the first few seconds of the video. This offers
faster start times compared to streaming the same video using traditional
CDNs, that deliver the video from a single server.
For additional information, click
here.
No buffering
How does Spark make videos stream smoothly with no buffering?
Spark Video Acceleration uses a new way of streaming video from multiple
servers for a single video. If one of the servers that is streaming the video
slows down for any reason, the Spark algorithm selects another server
that can continue streaming the video with no buffering. This offers
significantly less buffering compared to streaming the same video using
traditional CDNs, that deliver the video from a single server.
For additional information, click
here.
Video Ad Stitching
What is Spark Video Ad Stitching?
Spark Video Ad Stitching provides a seamless transition between video ads and the actual video the user wanted to watch. For additional information, click here.
24x7 site monitoring
Do you offer a monitoring service? If so, how much does it cost?
Yes. Spark offers a "Hotline" service, which allows you to be notified
in case of problems on your site or on your existing CDN.
You can receive alerts via phone or email. To enter your contact details
and specify times of day Spark is allowed to contact you, go to your portal
account and enter the relevant information.
The Hotline service is provided to paying Spark customers.
How can Spark monitor my site's overall reliability?
Spark operates a 24x7 Network Operations Center (NOC), monitored by Spark
engineers. The NOC team uses automated systems to monitor your site's health,
and is trained to perform manual tests to identify and troubleshoot problems.
If you opted to use the Hotline service,
the team will alert you to problem with regarding problems on your site, and
offer assistance.
Monitoring is performed on three levels:
-
Website health monitoring: In case of problems with your own site,
the NOC team receives automated alerts and will check the nature of
reported problems. For example, your site might publish some broken links,
or a 3rd party plug-in (e.g. advertising) you use might break. Although
these issues are unrelated to Spark, they can still have a negative
impact on your users' experience and of course, on monetization.
- Existing CDN monitoring: Every Spark deployment measures the performance of your existing CDN. For example, if your existing CDN is slow or unavailable, if users see 404/50X errors, etc.
- Spark Video Streaming performance monitoring: Spark Video Streaming includes numerous performance metrics, which the NOC team monitors in order to verify that streaming operates as expected on your site. For example, the team will verify that Spark offloads traffic from your existing CDN, and that user performance is always same or better compared to your existing CDN.
Technical issues
General issues
As a developer, how can I see detailed information regarding Spark real time status on my page?
You can enable Spark in 'debug mode', which adds information to console
printouts and visual indiscations on your actual web page.
Debug mode is very useful to troubleshoot Video Previews and Watch
Next recommendations. To enable debug mode, simply append '?spark_debug=1'
to the page URL.
See the
API guide
for additional options and information.
My sites uses a video player in an iFrame. Why do I need to add the Spark
code to the iFrame in addition to <head>?
For security reasons, browsers do not allow any JS code that is in a web page
to function inside its iFrame and vice versa. This means that if
your video player is inside an iFrame, you need to add the Spark
JS to the iFrame <head> section as well.
-
Enabling Spark features to work with the video player:
Spark features like Player Thumbnails, Video suggestions, TV Casting and
others require the Spark JS to attach to the video player. If that player
is in an iFrame, the Spark JS that is in
<head>section cannot access the player. -
Detecting video to use for Video Preview generation:
Spark automatically creates the mapping between a link to a video page and
the video itself, even when it is inside an
iFrame. To create this link and to be able to generate Video Preview for the video played on the player inside theiFrame, Spark JS needs to be in theiFrame.
Can I configure Spark during runtime with options?
Yes. Its possible to enable/disable some Spark features via an in page configuration JSON or by adding parameters to the page url that will be read by Spark javascript when it is loaded, and it will behave accordingly - overriding configuration settings that were obtained from the control panel. See the API guide for additional information.
My site uses Google AMP. Does Spark support this configuration?
Yes. Specifically, if you use Brightcove AMP, see the API guide for additional information.
I would like to code on my page to track Spark events. Is this possible?
Yes. See the API guide for additional information.
My page is behaving strangely or crashing. I want to disable Spark in order to isolate the issue. How can I do it?
You can disable Spark from the control panel. This means that the Spark
JS will still be loaded, but in disabled mode - so it will not do anything.
You can also temporarily disable all Spark features by appending
'?spark_disable=1' to any URL
(e.g. 'https://www.mysite.com/index.html?spark_disable=1'). This is
useful for when you want to quickly check a single page without Spark.
If you want to prevent the Spark script from even loading on your page
without any development effort, you can do it in 2 ways:
1. Use an adblocker. Instruct the adblocker to block the domain
'player.h-cdn.com' by adding a custom rule - this will prevent the Spark
JS from loading. Don't forget to remove the blocking once you are finished!
2. Use Chrome developer console. Open the network tab, load the page
and locate the request to load the Spark script (it looks like
"https://player.h-cdn.com/loader.js?customer=..."). Right click the request
and select "Block request URL" from the menu. Reload the page, and the
Spark script will not be loaded - you will see the Spark script line in red.
Don't forget to remove the blocking once you are finished!
How do I know which configuration version my page is using?
When you change a configuration setting on the Spark control panel and save
the change, a new configuration revision is created called 'tag'. You
can see the latest tag number when you save the config, and in the
changelog.
A new configuration tag usually takes a few minutes (up to 5) to propagate
and become active on pages that use the Spark JS code.
Sometimes, you want to be sure which tag your page is using - for example to
see if a new configuration settings has become active already.
In order to see this, open the developer console and reload the page.
When Spark loads, you will see a message like "Video enhancements powered
by HolaSpark.com v1.79.314.T660". The last part of this lline (Txxx)
indicates the tag that is used (in this example: 660).
Can I use Google Tag Manager to add the Spark JS to my site?
Yes. It should take you not more than 2 min. Simply configure GTM to load the Spark JS on all pages that have video or links to video pages. Specifically:
- Load GTM correctly: Verify GTM is loaded as early as possible, in the head section, per Google's instructions.
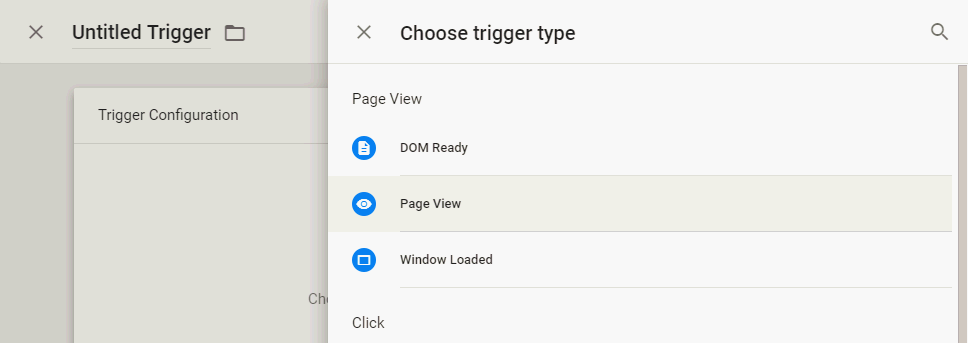
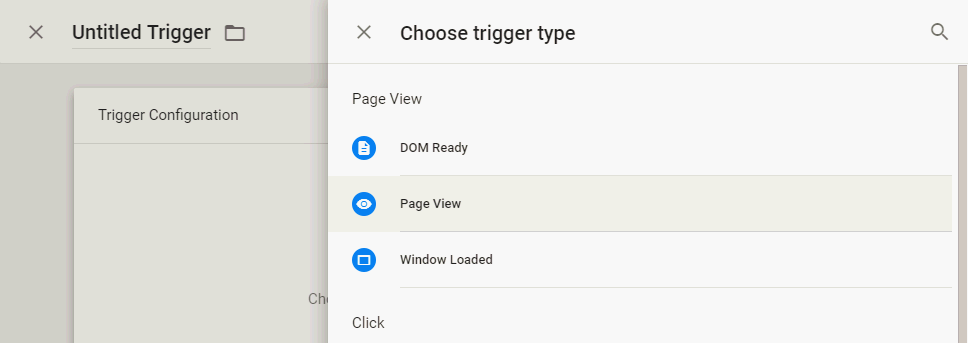
-
Configure the new trigger: The new trigger must be created with
'Page View' event and Trigger type 'Page View'. This ensures it will be triggered
early, to be ready for the user when the page finishes loading. See below:

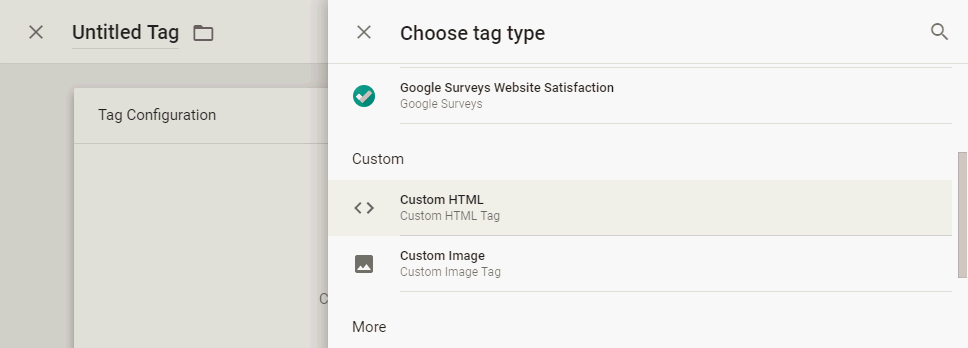
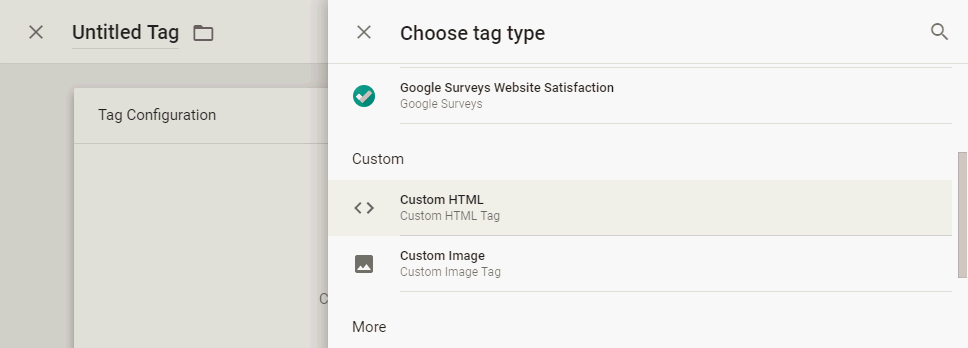
-
Configure the newly created tag: The new tag must be configured
with type 'Custom HTML' and trigger created before. See below:

- Do not change Spark loading attributes: All attributes, including async, must be kept in script loading line per Spark default configuration instructions. Specifcially, the async attribute ensures the Spark JS will not block any page elements from loading.
Can Spark send events to my Google Analytics account?
Yes. See how to configure this here.
Some HTTP requests that I see on the console fail when I try to open them from a browser, why?
The requests you are probably referring to probably look like
'https://zagentXXXX.h-cdn.com/ws_client?zone=gen' or similar.
This is in fact a websocket based communication over HTTP, and does not work
as HTTP URL, so it is normal that you will receive a 403 error if you try to
open them using a browser.
I see WebSocket errors on console. Is this normal?
This is normal and can be ignored - it has no impact on Spark, the page or
the user experience.
Spark client uses WebSockets instead of HTTP requests to communicate with
Spark servers. This reduces the number of HTTP requests and avoids
displaying meaningless HTTP errors console. For example, it is totally normal
for Spark client to request Video Preview from the server, but for that
Preview not to be ready yet. Normally this would result in a 404 error which
is confusing. Using WebSockets eliminates these error messages.
Even during normal operation, you may see WebSocket errors. This is because
Spark sends requests to multiple servers for some elements in order to find
servers which can serve as hot backups. This improves Spark's reliability and
speed. It is normal for some servers to decline connection requests.
These errors can be ignored, they have no impact whatsoever on Spark or on
the site.
If WebSockets are totally blocked for any reason, Spark falls back to using
HTTP requests.
I see errors (e.g. 503) on console. Why?
Spark sends requests to multiple servers for some elements in order to find servers which can serve as hot backups. This improves Spark's reliability and speed. Servers which cannot be a hot backup respond with 503 errors - This is totally normal and these errors can be ignored, they have no impact whatsoever on Spark or on the website.
Operating system/Browser specific issues
How do I disable video from playing full-screen in iOS mobile web?
In iOS mobile web, default video playback uses fullcreen and the iOS native
player. This is usually a bad user experience as it takes the user abruptly
out of the artical they were reading. Furthermore, it does not allow you to
use Spark Floating Player, Watch Next recommendations etc.
Disabling full screen playback is easy. You can make your videos play inline,
inside your webpage, adding the playsinline attribute to the
video tag, as in the example below:
Auto-playing videos start playing more slowly on Firefox than on Chrome with Spark. Why is that?
You are probably using a "load" event to start the video. The difference
between Chrome and Firefox is that Firefox waits for all requests to finish
before triggering "load" event, even for asynchronous requests and
Chrome does not.
There are two events related to a page loading process: "load" and
"DOMContentLoaded". Using "DOMContentLoaded" is better, because
Firefox will not wait for all images and other page resources such as the
Spark JS to load before auto-playing the video.
Once you start using "DOMContentLoaded", your autoplay videos will start
playing as fast as on chrome (with or without Spark).
Security issues
Who developeds Spark?
Spark is developed and maintained by a dedicated group of engineers who are passionate about online video.
Does Spark download ads?
No. Spark does not download or display any ads.
Spark Video Analytics
What is the Spark Video Analytics dashboard?
Once the Spark client JavaScript is on your video's web page, you have access to the viewing experience analytics dashboard, which provides you with all the key parameters of your customers' viewing experience. The dashboard lets you slice the data by geography, browser, operating system and device. All of the statistics are available on a per-CDN basis, allowing you to easily compare performance metrics between the various CDNs that you use.
Why do are Spark Video Analytics free?
While other companies charge monthly fees for similar products, we believe that the best way to show off the value of the Spark CDN is to first show what your existing performance is, and then to let you compare it with what we can do for you.
I don't want to collect any video analytics. Can I turn it off?
Yes, Video Analytics are optional. You can turn them off using your Control Panel
Can I use the QoE Analytics dashboard without paying for Spark?
Yes.
Can Spark CDN provide some traffic in order to compare user experience between my CDN(s) and Spark CDN?
Yes. By default, Spark CDN team will enable Spark CDN servers to stream some
of your video traffic. This will reduce your existing CDN traffic and cost,
and it is free of charge.
You do not need to take any action to receive this traffic. If you are using
Spark CDN video analytics and do not want to receive free traffic,
contact us.
What kind of statistics are collected?
Spark CDN only collects information regarding video performance: start/seek
times, buffering events, video bitrates etc.
All statistics are available as tables and graphs per platform, per device,
per country, per city, and per ISP and are exportable to multiple
formats.
For a more detailed list see our
reference guide.
Do you collect any personal information?
No. Spark does not collect any personally identifiable information such
as usernames and passwords. It only collects video performance information
such as start time, seek time, and buffering events.
Information collected is sent as clear text and can be seen in the browser
developer console. Detailed sample printouts of the information collected are available in the
reference guide.
Data collected is stored on secure, dedicated Spark servers.
If you want to reduce information collected even further in order to comply
with European laws, see below.
German laws consider IP addresses as personal information. Can Spark comply?
Yes. If you would not like IP address information to be stored on Spark servers, you can simply turn on the "Enhanced user privacy" setting in the configuration section. This will strip away any user identifiers such as IP addresses from logs and error reports. IP addresses are removed on the client side, before reports are sent to the server.
Does Spark keep user profiles in its servers?
No. Spark does not have a notion of 'user' in its database - this is simply not information Spark needs for normal operation. In other words, there is no way to connect specific performance metrics to a specific user. At best, performance metrics can be associated with IP addresses, unless collection of IP addresses was disabled (see "Enhanced user privacy") above.
My site includes a special opt-out option which allows users to disable any type of data collection. Is it possible for Spark to disable data collection altogether for users who opt-out?
Yes. Please contact Spark support
in order to exchange technical information required for this functionality.
Basically, Spark support team will ask you for technical details that will
allow Spark code to identify when your user has opted-out using your site's
specific functionality.
Does Spark meet the European GDPR requirements?
Yes. Spark is GDPR compliant in its normal modes of operation. You have the option of enabling Spark Incognito mode for even more exterme user privacy.
Does Spark meet the California Consumer Privacy Act (CCPA) requirements?
Yes.
What is Spark Incognito mode?
Spark support can enable Incognito mode for you. When enabled, Spark
will not save any information at all on the user machine. Note that
this mode disables certain Spark functionalities (e.g. AB tests are no longer
possible), and may slightly hurt performance (since nothing is cached on the
user's browser).
Although Spark is GDPR compliant even in Enhanced Privacy Mode, Incognito
mode ensures GDPR compliance beyond any shadow of doubt.
Contact Spark support for
additional details.
Can I disable data collection altogether?
Yes. You can disable collection of Video Analytics anytime from your Spark portal. This will not have any effect on other Spark features.
How granular are Spark Video Analytics?
Spark Video Analytics are stored for each video in one second increments. Aggregation calculations are performed every 5 minutes. Raw data can be exported to JSON and CSV formats, and via API to external platform.
How long are logs are kept?
Spark by default keeps logs of last 1000 events in the poartal. Those events
keep rotating. It is possible to disable analytics so no logs will be
reocrded
Spark internal systems may keep logs up to 1 week for debug and optimization
purposes. Those logs are auto-deleted and the logs keep being rotated.
We don't keep personal user information (eg. user name, IP, etc)
How long are statistics are kept for in Spark portal?
If your account is active, Spark does not delete video analytics from
your account, but the granularity of stored statistics varies.
Granular statistics (which go down to 5 minute intervals) are available
for a period of 30 days.
Statistics 30 days or older are averaged (to hour, and later into days
intervals).
So, last week's data includes all data points and the results are very
detailed, but last month's data is less detailed.
Note:If your account is inactive for over 90 days (meaning:
Spark was not used to stream videos or collect video analytics), it will
be automatically disabled. Billing records will remain intact, but all
statistics in your account will be permanently deleted.
You may re-activate your account at any time by logging in to the portal.
How fast does it take for statistics to appear in the Spark portal?
Statistics for individual videos appear in the 'events' table as soon as the
video finishes playing.
Statistics from multiple videos are aggregated every 5 minutes, which is also
the frequency the dashboard, maps and detailed statistics table are updated.